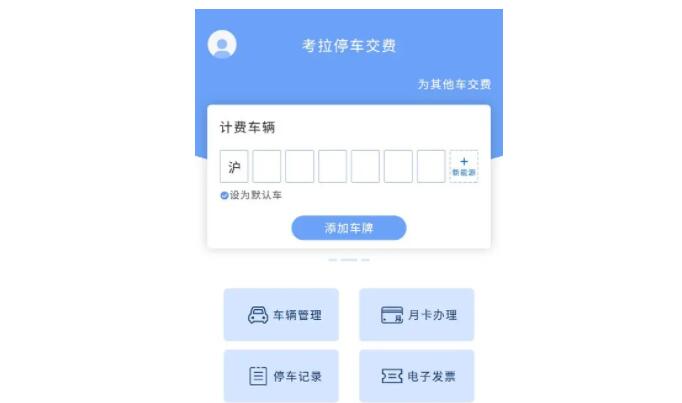
为方便微信小程序停车场收费管理系统用户对支付信息的管理需求,小程序开发了订单打印功能,为用户提供小程序停车场收费订单的自助打印功能,打印页面使用view和button等组件实现,采用列表的形式展示了订单所有信息,点击打印会调用 云开发后台的云数据库进行数据加载,云开发后台管理系统能对订单进行管理操作。

微信小程序停车场收费管理系统+云开发后台管理系统(订单打印功能开发)WXML代码:
<block>
<view>
<view>
<text>{{parkName}}</text>
<text>车牌号:{{carNum}}</text>
<view>
<view>
<text>创建时间:</text>
<text>订单编号:</text>
<text>停车时长:</text>
<text>停车费用:</text>
<text>是否会员:</text>
</view>
<view>
<text>{{enterTime}}</text>
<text>{{code}}</text>
<text>{{time}}</text>
<text>{{consume}}</text>
<text wx:if="{{member}}">会员</text>
<text wx:else>非会员</text>
</view>
</view>
<view>
<text>已付款:</text>
<text>¥{{consume*0.8}}</text>
</view>
</view>
<view>
<text>入场信息</text>
<view>
<view>
<text>☑入场时间:</text>
<text>☑入场位置:</text>
<text>☑放行方式:</text>
</view>
<view>
<text>{{enterTime}}</text>
<text>{{parkName}}</text>
<text>自动抬杆</text>
</view>
</view>
<text>出场信息</text>
<view>
<view>
<text>☑出场时间:</text>
<text>☑出场位置:</text>
<text>☑放行方式:</text>
</view>
<view>
<text>{{outTime}}</text>
<text>{{parkName}}</text>
<text>自动抬杆</text>
</view>
</view>
<view wx:if="{{PaymentStatus==true}}">
<button style="width:76%" bindtap="print_btn">打印</button>
</view>
<view wx:else>
<button style="width:76%" disabled="disabled"></button>
</view>
</view>
</view>
</block>微信小程序停车场收费管理系统+云开发后台管理系统(订单打印功能开发)JS代码:
// 获取应用实例
const app = getApp()
const db = wx.cloud.database()
// const _ = db.command
Page({
/**
* 页面的初始数据
*/
data: {
/* 停车场名*/
parkName: '停车场名',
/*车牌号 */
carNum: '车牌号',
/*订单编号 */
code: '20211231235959',
/*停车时间 */
time: '1h',
/* 停车费*/
consume: 10,
/*入库时间*/
enterTime: '2021-6-1 12:00:00',
/*出库时间*/
outTime: '2021-6-1 13:00:00',
/*缴费状态 */
PaymentStatus: false,
/*账户余额*/
balance: 0,
/*会员天数*/
monthCard: 0,
/*会员判定 */
member: false,
/* 支付账号 */
payId: '',
},
// 打印发票
print_btn() {
toast({
message: '发票打印成功',
position: 'bottom',
duration: 1200,
context: this
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
console.log(options)
this.setData({
parkName: options.parkName,
carNum: options.carNum,
code: options.code,
time: options.time,
consume: options.consume,
enterTime: options.enterTime,
outTime: options.outTime,
})
if(options.PaymentStatus=='true'){
this.setData({
PaymentStatus: true,
})
}
// 查询用户是否会员
db.collection('user').where({
_openid: app.globalData.openid
}).get({
success: res=>{
if(res.data[0].u_balance>0){
this.setData({
member: true
})
}
}
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},微信小程序停车场收费管理系统+云开发后台管理系统(订单打印功能开发)WXSS代码:
.function_fab{
display:flex;
align-items: center;
justify-content:center;
flex-direction: column;
background-color:rgb(48, 93, 131);
}
.function_sun1{
display: flex;
min-height:50%;
min-width: 90%;
text-align:center;
margin-top: 5%;
background-color: mintcream;
border-bottom: 6rpx dashed steelblue;
border-radius: 13px;
flex-direction: column;
}
.function_sun2{
display: flex;
min-height:50%;
min-width: 90%;
text-align:center;
margin-bottom: 5%;
background-color: mintcream;
flex-direction: column;
border-radius: 13px;
padding-bottom: -50px;
}
.function_title{
font-size:5.2vw;
font-weight: 800;
color: steelblue;
display:block;
margin-top: 13px;
margin-left: 30px;
padding:0.7vh 0;
word-wrap:break-word;
word-break:normal;
text-align:justify;
flex-direction: row;
}
.function_packcode{
font-size:3.4vw;
font-weight: 800;
color: steelblue;
display:block;
margin-left: 30px;
padding:0.5vh 0;
word-wrap:break-word;
word-break:normal;
text-align:justify;
flex-direction: row;
}
.function_list1{
text-align: left;
font-size:3.4vw;
color: steelblue;
display:block;
margin-left: 30px;
padding:0.5vh 0;
word-wrap:break-word;
word-break:normal;
flex-direction: row;
flex-direction: column;
}
.function_list12{
display:flex;
width: 100%;
height: 100%;
justify-content: space-between;
}
.function_list2{
text-align: right;
font-size:3.4vw;
color: steelblue;
display:block;
margin-left: 30px;
padding:0.5vh 0;
word-wrap:break-word;
word-break:normal;
flex-direction: row;
flex-direction: column;
margin-right: 18px;
justify-content: space-between;
}
.function_list2_{
float:right;
justify-content: space-between;
}
.function_pay_end{
text-align: right;
font-size:4.5vw;
font-weight: 800;
color: steelblue;
display:block;
margin-left: 30px;
padding:1vh 0;
word-wrap:break-word;
word-break:normal;
text-align:justify;
flex-direction: row;
flex-direction: column;
margin-right: 17px;
justify-content: space-between;
}
.function_pay{
text-align: left;
font-size:4.5vw;
font-weight: 800;
color: steelblue;
display:block;
margin-left: 30px;
padding:1vh 0;
word-wrap:break-word;
word-break:normal;
flex-direction: row;
flex-direction: column;
}
/*下半页面设置信息*/
.function_run_information{
font-size:3.4vw;
font-weight: 800;
color: steelblue;
display:block;
margin-top: 5px;
margin-left: 30px;
padding:0.5vh 0;
word-wrap:break-word;
word-break:normal;
text-align:justify;
flex-direction: row;
}
.function_button{
/*background-color:rgb(54, 123, 252);*/
margin-top: 15px;
margin-bottom: 20px;
width:400rpx;
height: 75rpx;
border-radius: 20rpx;
background-color:rgb(54, 123, 252);
color: white;
text-align: center;
}
.function_sun3{
width: 100%;
height: 100%;
border-bottom: 6rpx dashed;
}
.function_underlist{
text-align: left;
font-size:3.4vw;
color: steelblue;
display:block;
margin-left: 30px;
padding:1vh 0;
word-wrap:break-word;
word-break:normal;
flex-direction: row;
flex-direction: column;
}
.function_underlist_1{
text-align: right;
font-size:3.4vw;
color: steelblue;
display:block;
margin-left: 30px;
padding:1vh 0;
word-wrap:break-word;
word-break:normal;
flex-direction: row;
flex-direction: column;
margin-right: 18px;
justify-content: space-between;
}以上就是微信小程序停车场收费管理系统订单打印功能的实现代码,小程序源码已经分享了,需要的自己可以扫二维码下载学习。想跟着一起学习的可以看看之前的文章
微信小程序停车场收费管理系统+云开发后台管理系统(车牌号绑定功能开发)
微信小程序停车场收费管理系统+云开发后台管理系统(订单支付功能开发)
祝生活愉快!
「一个免费分享计算机毕业设计资源的网站」
微信&QQ扫码免费下载毕业设计资源
 QQ小程序
QQ小程序
 微信小程序
微信小程序















共有 0 条评论 - 微信小程序停车场收费管理系统+云开发后台管理系统(订单打印功能开发)