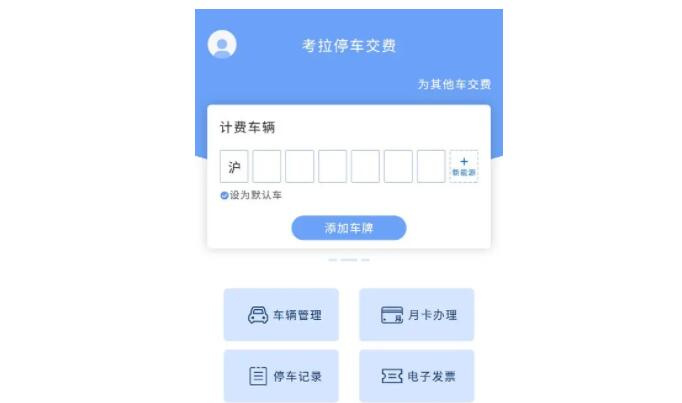
这是我业余时间采用微信小程序开发的停车场收费管理毕业设计系统,使用了微信小程序+后台管理毕设系统系统的设计架构,小程序使用的是微信原生组件和Vant Weapp组件库,平常工作上使用微信小程序的技术点比较少,所以业余通过开发停车场收费管理系统来加强自己的学习能力,微信小程序系统已经开发完成,趁现在有时间就以博客的形式记录我的开发过程,下面介绍下微信小程序停车场收费管理系统首页开发开发的过程。

微信小程序停车场收费管理首页WXML代码如下:
<!-- 顶部下拉选项 -->
<view>
<picker mode="selector" bindchange="bindPickerChange" range="{{parkingArray}}" range-key="{{'p_name'}}"
value="{{index}}">
<view>
{{parkingArray[index].p_name}}
<mp-icon type="field" icon="done" color="rgb(0, 0, 0)" size="{{21}}"></mp-icon>
<!-- <mp-icon type="field" icon="more" color="black" size="{{23}}"sty></mp-icon> -->
</view>
</picker>
</view>
<!-- 滑块视图容器 -->
<swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src="{{item}}" width="355" height="150" />
</swiper-item>
</block>
</swiper>
<!-- 车牌号码输入框 -->
<view>
<view>请输入车牌号码
</view>
<!-- 车牌号头两位 -->
<view>
<!-- <view bindtap='openKeyboard'>
<view class="carNumber-items-province carNumber-items-box-list">{{carnum[0] || ''}}</view>
<view class="carNumber-items-En carNumber-items-box-list">{{carnum[1] || ''}}</view>
</view> -->
<view bindtap='openKeyboard'>{{carnum[0] || ''}}</view>
<view bindtap='openKeyboard'>{{carnum[1] || ''}}</view>
<!-- 车牌号后五位 -->
<view bindtap='openKeyboard'>{{carnum[2] || ''}}</view>
<view bindtap='openKeyboard'>{{carnum[3] || ''}}</view>
<view bindtap='openKeyboard'>{{carnum[4] || ''}}</view>
<view bindtap='openKeyboard'>{{carnum[5] || ''}}</view>
<view bindtap='openKeyboard'>{{carnum[6] || ''}}</view>
<!-- 新能源 -->
<view class="carNumber-item {{showNewPower ? '': 'carNumber-item-newpower'}}">
<view wx:if="{{!showNewPower}}">
<view>新能源</view>
</view>
<view wx:if="{{showNewPower}}">{{carnum[7] || ''}}</view>
</view>
</view>
</view>
<!-- 确认提交车牌 -->
<view>
<van-button type="info" icon="add-o" color="#8B4C39" bindtap="showPowerBtn">
<view wx:if="{{!showNewPower}}">{{carType[0]}}</view>
<view wx:else>{{carType[1]}}</view>
</van-button>
<van-button type="primary" bindtap="submitNumber">查询</van-button>
<mp-dialog title="提示" show="{{showOneButtonDialog}}" bindbuttontap="tapDialogButton" buttons="{{oneButton}}">
<view>查询失败,请重新输入</view>
</mp-dialog>
</view>
<!-- 扫码缴费 -->
<view>
<button form-type="submit" disabled="{{false}}" bindtap='saoma' style="width:80%">
扫码缴费
</button>
</view>
<!-- 虚拟键盘 -->
<view hidden='{{!KeyboardState}}'>
<view>
<view bindtap='closeKeyboard'>关闭</view>
</view>
<!-- 省份简写键盘 -->
<view hidden="{{carnum[0]}}">
<view wx:for="{{provinces}}" wx:key="{{index}}">
<view wx:for="{{item}}" wx:key="{{index}}" data-val="{{itemlist}}" wx:for-item="itemlist"
bindtap='bindChoose'>{{itemlist}}</view>
</view>
<view bindtap='bindDelChoose'>
<text class="font_family icon-shanchu keyboard-del-font">清除</text>
</view>
</view>
<!-- 车牌号码选择键盘 -->
<view class="keyboard-item iscarnumber" hidden="{{!carnum[0]}}">
<view wx:for="{{numbers}}" wx:key="{{index}}">
<view wx:for="{{item}}" wx:key="{{index}}" data-val="{{itemlist}}" wx:for-item="itemlist"
bindtap='bindChoose'>{{itemlist}}</view>
</view>
<view bindtap='bindDelChoose'>
<text class="font_family icon-shanchu keyboard-del-font">清除</text>
</view>
</view>
</view>
<van-toast id="van-toast" />微信小程序停车场收费管理首页JS代码如下:
Page({
/**
* 页面的初始数据
*/
data: {
parkingArray: [],
parkName: '路边停车场',
index: 0,
imgUrls: [
'/images/parking1.jpg',
'/images/parking2.jpg',
'/images/parking3.jpg'
],
// 滑块视图:indicatorDots显示小圆点,autoplay自动播放,interval自动切换时间间隔,duration滑动动画时长
indicatorDots: true,
autoplay: true,
interval: 5000,
duration: 1000,
// 省份输入
provinces: [
['京', '沪', '粤', '津', '冀', '晋', '蒙', '辽', '吉', '黑'],
['苏', '浙', '皖', '闽', '赣', '鲁', '豫', '鄂', '湘'],
['桂', '琼', '渝', '川', '贵', '云', '藏'],
['陕', '甘', '青', '宁', '新'],
],
// 车牌输入
numbers: [
["0", "1", "2", "3", "4", "5", "6", "7", "8", "9"],
["Q", "W", "E", "R", "T", "Y", "U", "I", "O", "P"],
["A", "S", "D", "F", "G", "H", "J", "K", "L", "港"],
["Z", "X", "C", "V", "B", "N", "M", "澳"]
],
carnum: [],
carNum: '',
carType: ['切换新能源汽车', '切换普通汽车'],
showNewPower: false,
KeyboardState: false,
showOneButtonDialog: false,
oneButton: [{
text: '确定'
}]
},
// 停车场选项列表
bindPickerChange: function (e) {
// console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
index: e.detail.value,
parkName: this.data.parkingArray[e.detail.value].p_name
})
},
// 扫码功能
saoma() {
// 允许从相机和相册扫码
wx.scanCode({
success(res) {
console.log(res)
}
})
},
// 打开虚拟键盘
openKeyboard() {
this.setData({
KeyboardState: true
})
},
// 关闭虚拟键盘
closeKeyboard() {
this.setData({
KeyboardState: false
})
},
// 绑定输入号码
bindChoose(e) {
if (!this.data.carnum[6] || this.data.showNewPower) {
var arr = [];
arr[0] = e.target.dataset.val;
this.data.carnum = this.data.carnum.concat(arr)
this.setData({
carnum: this.data.carnum
})
}
},
// 清除按钮
bindDelChoose() {
if (this.data.carnum.length != 0) {
this.data.carnum.splice(this.data.carnum.length - 1, 1);
this.setData({
carnum: this.data.carnum
})
}
}
)微信小程序停车场收费管理首页WXSS代码如下:
page{
/* background-color: rgb(172, 218, 236); */
opacity: 0.75;
background: -webkit-linear-gradient(top, #330033 0%,#CCCCCC 100%);
background: -o-linear-gradient(top, #330033 0%,#CCCCCC 100%);
background: -ms-linear-gradient(top, #330033 0%,#CCCCCC 100%);
/* background: linear-gradient(to bottom, #0099ffde 0%,#68d3db 100%); */
background: linear-gradient(to bottom, #e8e9d7de 0%,#f0efa8 100%);
}
/* .page{
background: #fff;
position: absolute;
top:0;
bottom:0;
width: 100%;
} */
/* 顶部下拉选项 */
.picker_items {
display: flex;
justify-content: center;
height: 80rpx;
align-items: center;
font-size: 105%;
font-weight: bolder;
font-family: "宋体";
color: rgb(0, 0, 0);
}
/* icon图标 */
.icon_done {
display: block;
box-sizing: border-box;
width: 45rpx;
height: 65rpx;
}
.icon_more {
display: block;
width: 60rpx;
height: 90rpx;
}
/* 滑块视图容器 */
swiper {
width: 700rpx;
height: 300rpx;
margin: 0 auto;
padding-top: 24rpx;
}
/* 滑块视图容器-图片 */
.slide-image {
display: block;
width: 100%;
height: 100%;
border-radius: 18rpx;
}
/* 车牌号标题 */
.carNumber_title {
margin-top: 10px;
margin-bottom: 10px;
color: rgb(44, 3, 110);
font-size: 17px;
display: flex;
justify-content: center;
}
/* 车牌号码 */
.carNumber-items {
text-align: center;
border-radius: 25%;
}
/* 数字键盘-省份列表 */
.carNumber-items-box {
width: 158rpx;
height: 90rpx;
border: 2rpx solid #CCCCCC;
border-radius: 4rpx;
display: inline-block;
vertical-align: middle;
position: relative;
margin-right: 30rpx;
}
.carNumber-items-province {
border-right: 1rpx solid #ccc;
}
.carNumber-items-box-list {
width: 76rpx;
height: 70rpx;
line-height: 70rpx;
text-align: center;
display: inline-block;
font-size: 18px;
margin: 10rpx 0;
vertical-align: middle;
}
/* 虚拟键盘-新能源 */
.carNumber-items-box::after {
content: "";
width: 6rpx;
height: 6rpx;
position: absolute;
right: -22rpx;
top: 40rpx;
border-radius: 50%;
background-color: #ccc;
}
/* 虚拟键盘-车牌号后五位 */
.carNumber-item {
width: 76rpx;
height: 90rpx;
font-size: 18px;
text-align: center;
border: 2rpx solid #CCCCCC;
border-radius: 20rpx;
line-height: 90rpx;
display: inline-block;
margin: 0 4rpx;
vertical-align: middle;
}具体实现细节,大家可以扫下面小程序二维码自己下载学习,第一次分享,不喜勿喷!!
祝生活愉快!
「一个免费分享计算机毕业设计资源的网站」
微信&QQ扫码免费下载毕业设计资源
 QQ小程序
QQ小程序
 微信小程序
微信小程序















共有 0 条评论 - 微信小程序停车场收费管理毕业设计系统+后台管理毕设系统源码,小程序毕设开发(首页开发)