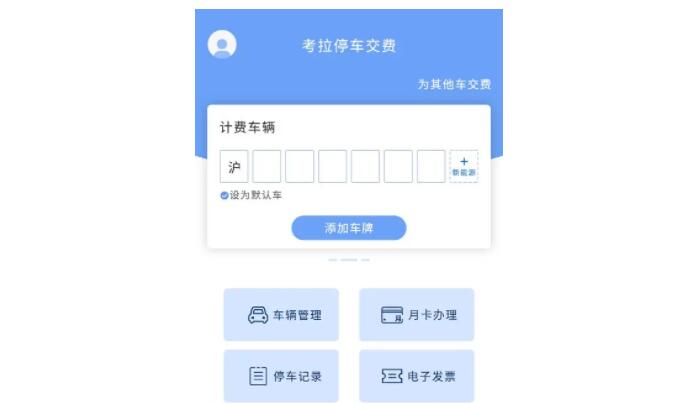
订单支付功能开发是微信小程序停车场收费管理系统中最核心的功能之一,停车场收费订单支付采用小程序云开发模式,使用了模拟支付的方式(个人是申请不了微信支付的)。用户出库时可以点击立即支付,填写完车牌号就能跳转到订单支付界面,支付界面支付界面展示了用户的停车收费信息,点击支付按钮就可以调用云函数模拟完成支付,并记录在云数据库中。

微信小程序停车场收费管理系统+云开发后台管理系统(订单支付功能开发)WXML代码:
<block>
<view>
<view>
<text>{{parkName}}</text>
<text>车牌号:{{carNum}}</text>
<view>
<view>
<text>创建时间:</text>
<text>订单编号:</text>
<text>停车时长:</text>
<text>停车费用:</text>
<text>是否会员:</text>
</view>
<view>
<text>{{enterTime}}</text>
<text>{{code}}</text>
<text>{{time}}</text>
<text>{{consume}}</text>
<text wx:if="{{member}}">会员</text>
<text wx:else>非会员</text>
</view>
</view>
<view>
<text>需付款:</text>
<text wx:if="{{member}}">¥{{consume*0.8}}</text>
<text wx:else>¥{{consume}}</text>
</view>
</view>
<view>
<text>入场信息</text>
<view>
<view>
<text>☑入场时间:</text>
<text>☑入场位置:</text>
<text>☑放行方式:</text>
</view>
<view>
<text>{{enterTime}}</text>
<text>{{parkName}}</text>
<text>自动抬杆</text>
</view>
</view>
<text>出场信息</text>
<view>
<view>
<text>☑出场时间:</text>
<text>☑出场位置:</text>
<text>☑放行方式:</text>
</view>
<view>
<text>{{outTime}}</text>
<text>{{parkName}}</text>
<text>自动抬杆</text>
</view>
</view>
<view wx:if="{{PaymentStatus==false}}">
<button style="width:76%" bindtap="pay_btn">支付</button>
</view>
<view wx:else>
<button style="width:76%" disabled="disabled">已支付</button>
</view>
</view>
</view>
</block>微信小程序停车场收费管理系统+云开发后台管理系统(订单支付功能开发)JS代码:
const {
default: toast
} = require("../../miniprogram_npm/@vant/weapp/toast/toast")
// 获取应用实例
const app = getApp()
const db = wx.cloud.database()
// const _ = db.command
Page({
/**
* 页面的初始数据
*/
data: {
/* 停车场名*/
parkName: '停车场名',
/*车牌号*/
carNum: '车牌号',
/*订单编号*/
code: '20211231235959',
/*停车时间*/
time: '1h',
/*停车费*/
consume: 10,
/*入库时间*/
enterTime: '2021-6-1 12:00:00',
/*出库时间*/
outTime: '2021-6-1 13:00:00',
/*出入库状态 */
state: false,
/*缴费状态 */
PaymentStatus: false,
/*账户余额*/
balance: 0,
/*会员天数*/
monthCard: 0,
/*会员判定*/
member: false,
/*支付账号*/
payId: '',
},
// 支付按钮
pay_btn() {
if (app.globalData.hasUserInfo==false) {
console.log('未登录,无法支付!')
toast({
message: '未登录,无法支付!',
position: 'bottom',
duration: 800,
context: this,
})
} else {
// 检查账户余额是否足够
if(this.data.balance < this.data.consume) {
toast({
message: '账户余额不足,支付失败!',
position: 'bottom',
duration: 1200,
context: this,
})
}else{
// 账户余额足够支付
// 更新数据库-车辆支付信息
db.collection('car').where({
c_code: this.data.code,
}).update({
data: {
c_paymentStatus: true,
c_payOpenid: app.globalData.openid,
},
success: res => {
console.log('支付成功')
this.setData({
PaymentStatus: true
})
console.log('PaymentStatus:' + this.data.PaymentStatus)
toast({
message: '支付成功',
position: 'bottom',
duration: 1200,
context: this,
})
}
});
// 更新用户余额
if(this.data.monthCard>0){
db.collection('user').where({
_openid: app.globalData.openid,
}).update({
data: {
u_balance: this.data.balance - this.data.consume*0.8
},
success: res=> {
console.log('用户余额更新成功')
}
})
}else{
db.collection('user').where({
_openid: app.globalData.openid,
}).update({
data: {
u_balance: this.data.balance - this.data.consume
},
success: res=> {
console.log('用户余额更新成功')
}
})
}
}
}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
console.log(options.c_parkname + ' , ' + options.c_number)
this.setData({
parkName: options.c_parkname,
carNum: options.c_number
})
// 查询停车订单
db.collection('car').where({
c_number: options.c_number,
c_parkname: options.c_parkname,
c_paymentStatus: false
}).get({
success: res => {
console.log(res.data[0])
this.setData({
code: res.data[0].c_code,
enterTime: res.data[0].c_enterTime,
outTime: res.data[0].c_outTime,
time: res.data[0].c_time,
consume: res.data[0].c_consume,
PaymentStatus: res.data[0].c_paymentStatus,
})
}
})
// 查询当前用户
db.collection('user').where({
_openid: app.globalData.openid
}).get({
success: res => {
if(res.data.length == 0) {
console.log('未登录状态')
}else{
console.log(res.data)
console.log('当前用户的openid是' + res.data[0]._openid)
this.setData({
monthCard: res.data[0].u_monthCard,
balance: res.data[0].u_balance,
})
if(this.data.monthCard > 0) {
this.setData({
member: true
})
}
}
}
})
},微信小程序停车场收费管理系统+云开发后台管理系统(订单支付功能开发)WXSS代码:
.function_fab{
display:flex;
align-items: center;
justify-content:center;
flex-direction: column;
background-color:rgb(48, 93, 131);
}
.function_sun1{
display: flex;
min-height:50%;
min-width: 90%;
text-align:center;
margin-top: 5%;
background-color: mintcream;
border-bottom: 6rpx dashed steelblue;
border-radius: 13px;
flex-direction: column;
}
.function_sun2{
display: flex;
min-height:50%;
min-width: 90%;
text-align:center;
margin-bottom: 5%;
background-color: mintcream;
flex-direction: column;
border-radius: 13px;
padding-bottom: -50px;
}
.function_title{
font-size:5.2vw;
font-weight: 800;
color: steelblue;
display:block;
margin-top: 13px;
margin-left: 30px;
padding:0.7vh 0;
word-wrap:break-word;
word-break:normal;
text-align:justify;
flex-direction: row;
}
.function_packcode{
font-size:3.4vw;
font-weight: 800;
color: steelblue;
display:block;
margin-left: 30px;
padding:0.5vh 0;
word-wrap:break-word;
word-break:normal;
text-align:justify;
flex-direction: row;
}
.function_list1{
text-align: left;
font-size:3.4vw;
color: steelblue;
display:block;
margin-left: 30px;
padding:0.5vh 0;
word-wrap:break-word;
word-break:normal;
flex-direction: row;
flex-direction: column;
}
.function_list12{
display:flex;
width: 100%;
height: 100%;
justify-content: space-between;
}
.function_list2{
text-align: right;
font-size:3.4vw;
color: steelblue;
display:block;
margin-left: 30px;
padding:0.5vh 0;
word-wrap:break-word;
word-break:normal;
flex-direction: row;
flex-direction: column;
margin-right: 18px;
justify-content: space-between;
}
.function_list2_{
float:right;
justify-content: space-between;
}
.function_pay_end{
text-align: right;
font-size:4.5vw;
font-weight: 800;
color: steelblue;
display:block;
margin-left: 30px;
padding:1vh 0;
word-wrap:break-word;
word-break:normal;
text-align:justify;
flex-direction: row;
flex-direction: column;
margin-right: 17px;
justify-content: space-between;
}
.function_pay{
text-align: left;
font-size:4.5vw;
font-weight: 800;
color: steelblue;
display:block;
margin-left: 30px;
padding:1vh 0;
word-wrap:break-word;
word-break:normal;
flex-direction: row;
flex-direction: column;
}
/*下半页面设置信息*/
.function_run_information{
font-size:3.4vw;
font-weight: 800;
color: steelblue;
display:block;
margin-top: 5px;
margin-left: 30px;
padding:0.5vh 0;
word-wrap:break-word;
word-break:normal;
text-align:justify;
flex-direction: row;
}
.function_button{
/*background-color:rgb(54, 123, 252);*/
margin-top: 15px;
margin-bottom: 20px;
width: 400rpx;
height: 75rpx;
border-radius: 25rpx;
background-color:rgb(54, 123, 252);
color: white;
text-align: center;
}
.function_sun3{
width: 100%;
height: 100%;
border-bottom: 6rpx dashed;
}
.function_underlist{
text-align: left;
font-size:3.4vw;
color: steelblue;
display:block;
margin-left: 30px;
padding:1vh 0;
word-wrap:break-word;
word-break:normal;
flex-direction: row;
flex-direction: column;
}
.function_underlist_1{
text-align: right;
font-size:3.4vw;
color: steelblue;
display:block;
margin-left: 30px;
padding:1vh 0;
word-wrap:break-word;
word-break:normal;
flex-direction: row;
flex-direction: column;
margin-right: 18px;
justify-content: space-between;
}上一篇介绍了微信小程序停车场收费管理系统+云开发后台管理系统(车牌号绑定功能开发),很多朋友留言说需要支付功能的介绍,所以这篇文章就分享了停车费小程序订单支付功能实现,需要小程序源码的就自己下载吧。
祝生活愉快!
「一个免费分享计算机毕业设计资源的网站」
微信&QQ扫码免费下载毕业设计资源
 QQ小程序
QQ小程序
 微信小程序
微信小程序















共有 0 条评论 - 微信小程序停车场收费管理系统+云开发后台管理系统(订单支付功能开发)