该系统作为本科毕业设计,可能还有很多的不足。只是当时做这个系统的时候,微信小程序毕设系统,微信小程序Java后台SSM框架源码,毕业设计完整项目代码论文讲解视频介绍。由于需要使用java语言作为后端实现与微信小程序界面数据交互,看遍网上很多的案例基本后台都是php语言用于编写接口,几乎没找到过java作为后台语言的案例。所以自己就学习花3个月时间自己写了个,微信小程序毕设系统运行简单,学习成本也不高。
一、微信小程序毕设系统项目介绍
微信小程序端:
小程序端管理员实现对信息模块的管理,包含课程、讲师、学员三类模块。
小程序端用户实现各类模块内容的浏览。
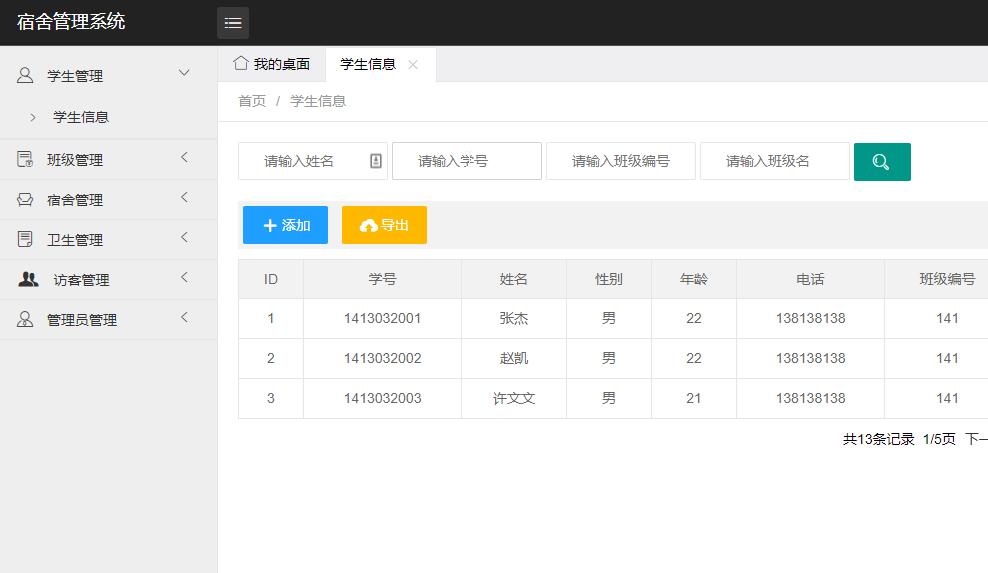
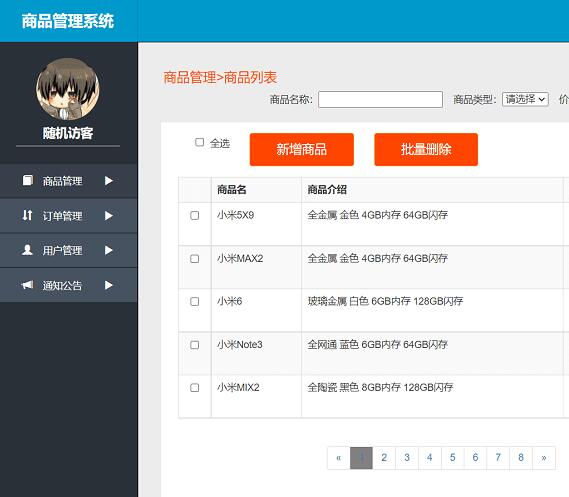
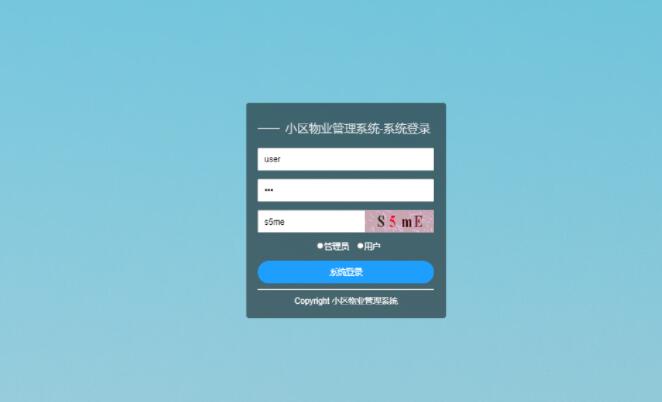
Web后台管理端:
Web端管理员实现对信息模块的管理;
Web端讲师实现对培训机构学员课程成绩打分等功能;
Web端学员实现对培训机构课程的报名、退选以及课程成绩查看等功能;
const app = getApp()
Page({
/**
* 页面的初始数据
*/
data: {
imgUrls: [
'cloud://cloud1-0gc58e7oe2c91faf.636c-cloud1-0gc58e7oe2c91faf-1305482469/20210403105824.jpg'
],
choose: 0,
lost_list: [],
startNum: 0,
lastData: false,
lostStart: 0,
lastLost: false,
active: 0,
},
changeChoice(event) {
const tag = parseInt(event.currentTarget.dataset.tag, 10);
this.setData({
choose: tag
});
},
initLostList(startNum){
const that = this;
wx.showLoading({
title: '加载中'
})
wx.cloud.callFunction({
name: 'getLost_list',
data: {
startNum
},
success: res => {
console.log(res);
wx.stopPullDownRefresh(); // 停止下拉刷新
wx.hideLoading();
const { isLast } = res.result;
let reverseList = res.result.list.data.reverse();
if(startNum){
//startNum不为0时,拼接到goods_list的后面
reverseList = that.data.lost_list.concat(reverseList);
}
that.setData({
lost_list: reverseList,
lastLost: isLast
});
},
fail: err => {
wx.hideLoading();
console.log(err);
}
})
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
this.initLostList(0);
},
tapToLostDetail(e){
const { id } = e.currentTarget.dataset;
wx.navigateTo({
url: `../lostDetail/lostDetail?id=${id}`
});
},
tapToUserInfo(e){
const { userid } = e.currentTarget.dataset;
wx.navigateTo({
url: `../userCenter/userCenter?userId=${userid}`
})
}
})二、微信小程序毕设系统相关技术
微信小程序(js、css前端基础):前端小程序页面;
SSM框架(Spring+SpringMVC+Mybatis):微信小程序界面需要调用的接口以及后台的管理系统;
Maven:项目管理必备的技术;
Shiro框架:保证系统安全的框架;
Bootstrap前端框架:Web后台管理端的后台界面;
package com.dims.domain;
import java.util.List;
public class Admin { // 库存管理员
String Ano; // 编号
String Aname; // 姓名
boolean Asex; // 性别 (1 为男,0 为女)
int Aage; // 年龄
String Apwd; // 登陆密码
List<DestroyedDrug> allPDbatches; // 由该库存管理员负责的所有批次 (包括库存批次和已销毁批次、包括入库和出库)
public String getAno() {
return Ano;
}
public void setAno(String ano) {
Ano = ano;
}
public String getAname() {
return Aname;
}
public void setAname(String aname) {
Aname = aname;
}
public boolean isAsex() {
return Asex;
}
public void setAsex(boolean asex) {
Asex = asex;
}
public int getAage() {
return Aage;
}
public void setAage(int aage) {
Aage = aage;
}
public String getApwd() {
return Apwd;
}
public void setApwd(String apwd) {
Apwd = apwd;
}
public List<DestroyedDrug> getAllPDbatches() {
return allPDbatches;
}
public void setAllPDbatches(List<DestroyedDrug> allPDbatches) {
this.allPDbatches = allPDbatches;
}
@Override
public String toString() {
return "Admin [Ano=" + Ano + ", Aname=" + Aname + ", Asex=" + Asex + ", Aage=" + Aage + ", Apwd=" + Apwd
+ ", allPDbatches=" + allPDbatches + "]";
}
}
祝生活愉快!
「一个免费分享计算机毕业设计资源的网站」
微信&QQ扫码免费下载毕业设计资源
 QQ小程序
QQ小程序
 微信小程序
微信小程序















共有 0 条评论 - 微信小程序毕设系统_微信小程序Java后台SSM框架源码_毕业设计完整项目代码论文讲解视频介绍