微信毕设小程序停车场收费管理毕业设计系统的个人中心页面采用了上下布局的方式,后台管理毕设系统源码,上面用于显示停车场微信小程序用的个人信息,下半部分通过列表的形式显示了会员、优惠券、绑定车牌、意见反馈等功能的入口链接,用户通过点击就能跳转到微信小程序停车场收费管理系统不同的功能界面,方便用户对停车场收费小程序的管理。下面给大家展示小程序个人中心界面开发代码。

停车场收费微信小程序管理系统的个人中心页面WXML代码如下:
<!-- 头部 -->
<view>
<view>
<view>
<view>
<block wx:if="{{!hasUserInfo}}">
<image src="../../icon/getUserInfo.png" bindtap="getUserProfile" />
</block>
<block wx:else>
<image src="{{userInfo.avatarUrl}}" mode="cover"></image>
</block>
</view>
</view>
<view>
<view>
<block wx:if="{{!hasUserInfo}}">
<text bindtap="getUserProfile">点击头像登录</text>
</block>
<block wx:else>
<block wx:if="{{userInfo.gender==1}}">
<image src="../../icon/sex_boy.png"></image>
</block>
<block wx:else>
<image src="../../icon/sex_gril.png" />
</block>
<text>{{userInfo.nickName}}</text>
</block>
</view>
</view>
</view>
<image src='http://docfile.funkingka.cn/FqzmiFqvXbHg-cfbquNRlawHUgHt' mode='scaleToFill'></image>
</view>
<!-- 主体 -->
<view>
<view>
<van-grid column-num="2" border="{{ false }}" gutter="{{ }}">
<van-grid-item use-slot link-type="navigateTo" url="../member/member" bindtap="menber_url">
<image src="../../icon/member.png"/>
<text>会员</text>
</van-grid-item>
<van-grid-item use-slot link-type="navigateTo" url="../" bindtap="coupon_url">
<image src="../../icon/coupon.png"/>
<text>优惠券</text>
</van-grid-item>
<van-grid-item use-slot link-type="navigateTo" url="../bindingLicense/bindingLicense" bindtap="bangdingLicense_url">
<image src="../../icon/bindingLicense.png"/>
<text>绑定车牌</text>
</van-grid-item>
<van-grid-item use-slot link-type="navigateTo" url="../feedback/feedback" bindtap="feedback_url">
<image src="../../icon/feedback.png"/>
<text>意见反馈</text>
</van-grid-item>
</van-grid>
</view>
<view>
<image src="../../images/bg.gif"></image>
</view>
</view>
<van-toast id="van-toast" />停车场收费微信小程序管理系统的个人中心页面JS代码如下:
// 授权获取用户信息
getUserInfo(e) {
// 不推荐使用getUserInfo获取用户信息,预计自2021年4月13日起,getUserInfo将不再弹出弹窗,并直接返回匿名的用户个人信息
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
},
// 会员功能
menber_url() {
if (this.data.hasUserInfo == false) {
wx.getUserProfile({
desc: '用于完善会员资料', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (res) => {
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
},
fail: (res) => {
wx.navigateBack({
url: '../mine/mine',
})
toast({
message: '请先登录再操作',
position: 'bottom',
duration: 1200,
context: this,
})
}
})
}
},
// 优惠券功能
coupon_url() {
toast({
message: '正在努力开发中!!',
position: 'bottom',
duration: 1200,
context: this,
})
},
// 绑定车牌号功能
bangdingLicense_url() {
if (this.data.hasUserInfo == false) {
wx.getUserProfile({
desc: '用于完善会员资料', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (res) => {
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
},
fail: (res) => {
console.log(res.data)
wx.navigateBack({
url: '../mine/mine',
})
toast({
message: '请先登录再操作',
position: 'bottom',
duration: 1200,
context: this,
})
}
})
}
},
// 意见反馈功能
feedback_url() {
if(!this.data.hasUserInfo){
wx.getUserProfile({
desc: '用于完善会员资料', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (res) => {
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
},
fail: (res) => {
wx.navigateBack({
url: '../mine/mine',
})
toast({
message: '请先登录再操作',
position: 'bottom',
duration: 1200,
context: this,
})
}
})
}
},停车场收费微信小程序管理系统的个人中心页面WXSS代码如下:
/* pages/mine/mine.wxss */
Page {
font-size: 14px;
}
.top {
width: 100%;
height: 417rpx;
display: flex;
box-sizing: border-box;
background: #23EBB9;
padding-top: 15px;
position: relative;
}
.center {
width: 95%;
height: 170px;
background: white;
display: flex;
flex-direction: column;
margin: 0 auto;
border-radius: 5px;
}
.center_top {
display: flex;
flex-direction: row;
width: 80%;
height: 100px;
margin: 0 auto;
margin-top: 20rpx;
border-bottom: 1px solid #EEEEEE;
}
.center_img {
width: 90px;
height: 90px;
border-radius: 50%;
overflow: hidden;
margin: auto;
}
.center_img image {
width: 100%;
height: 100%;
border-radius: 50%;
}
.center_img .user_head {
width: 100%;
height: 100%;
}
.center_down {
display: flex;
flex-direction: row;
width: 80%;
height: 35px;
margin: 0 auto;
margin-top: 20rpx;
}
.center_rank {
width: 100%;
height: 35px;
display: flex;
flex-direction: row;
justify-content: center;
}
.rank_text {
height: 35px;
line-height: 35px;
margin-left: 10rpx;
color: #AAAAAA;
}
.gif-wave {
position: absolute;
width: 100%;
bottom: 0;
left: 0;
z-index: 99;
mix-blend-mode: screen;
height: 100rpx;
}
.img_sex {
width: 30rpx;
height: 30rpx;
margin-top: 15rpx;
}
.body_img {
width: 50rpx;
height: 50rpx;
}
.body_center {
width: 100%;
display: flex;
flex-direction: column;
margin: 0 auto;
}
.van_grid{
padding-left: 0%;
padding-right: 0%;
padding-bottom: 0%;
}
.van-grid-item {
margin-top: 0rpx;
border-radius: 5px;
box-shadow: 0rpx 10rpx 20rpx 5rpx rgba(85, 85, 85, 0.10);
background-color: transparent;
}
.bg_img{
height: 33%;
position: fixed;
width: 100%;
bottom: 0;
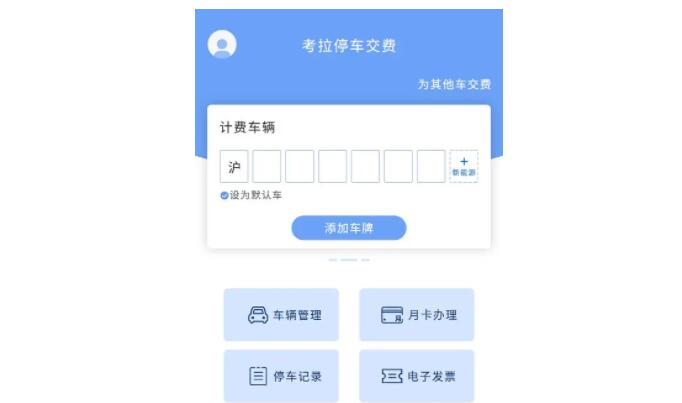
}上一篇文章介绍了微信小程序停车场收费管理系统+后台管理系统(首页开发), 界面布局的不算非常漂亮,但是也不丑了,喜欢的可以自己扫下面小程序二维码下载源码自己去美化!
祝生活愉快!
「一个免费分享计算机毕业设计资源的网站」
微信&QQ扫码免费下载毕业设计资源
 QQ小程序
QQ小程序
 微信小程序
微信小程序















共有 0 条评论 - 微信毕设小程序停车场收费管理毕业设计系统+后台管理毕设系统源码,小程序毕设开发(个人中心开发)