「一个免费分享计算机毕业设计资源的网站」
微信&QQ扫码免费下载毕业设计资源
 QQ小程序
QQ小程序
 微信小程序
微信小程序
2024-10-29 09:31 分类:系统源码 作者:毕设小帮手 阅读(1444)
关于博主: 资深全栈开发程序员,工作10年+互联网大厂经验。精通大部分技术栈,目前专注于Java、Go、小程序、Python、Php、爬虫、微服务、前端等技术领域毕业项目实战,以及程序定制化开发、全栈讲解、就业辅导、面试辅导、简历修改。
博主最近几年一直在从事毕设代做、论文代写业务,对于毕设有很多的个人体会和经验。首先关于做毕设系统一下几点非常重要。
- 1、毕设选题(题目是毕设的整个主题,选题没选好所有努力都白费)
- 2、技术选型(技术选型是考验你所学技术功底的关键,如果所选技术把控不了,做项目过程中遇到问题很容易被卡住,且技术学习成本高、时间长。)
- 3、难度把控 (难度把控是涉及到毕设选题和技术选型,需要有很强的技术功底和经验,不然选择的题目难度高、所涉及的技术实现困难,整个毕设肯定是写不出来的。)
选题指导:近期开题的同学越来越多,很多同学不知道怎么选题,不知道老师分配的题目应该怎么做,指导老师分享的信息不多,无从下手?
所以,建议对课题实现技术不清晰的同学,最好是找自己的研究生学长或者老师详细的把关机技术以及实现流程理清楚,当然也可以来找我问我
选题避坑:毕设选题实际上对很多同学来说一个大坑, 每年挖坑给自己跳的人太多太多,选题选得好后面的答辩以及论文撰写会轻松很多,选的不好就是一个无穷无尽的折磨
难度把控:其实这主要是由于大部分同学对某种具体场景所需要的技术不清晰而导致的,定题的时候想当然的觉得某种功能是很好实现的,但是实际上往往并非如此。QQ: 2752951132(免费)


Spring Boot是基于Spring框架的一个快速开发框架,用于简化Spring应用程序的配置和部署。它通过提供自动配置、起步依赖和可嵌入式服务器等功能,使得开发人员能够快速地创建独立的、可部署的Spring应用程序。Spring Boot内嵌了Tomcat、Jetty或Undertow等服务器,使得开发人员不需要再配置外部的Web服务器,从而简化了开发过程。自动配置:Spring Boot通过自动配置简化了Spring应用程序的配置过程,减少了样板代码的编写。起步依赖:提供了大量的starter依赖,使得开发人员可以快速引入所需的功能模块,例如web、security、data等。嵌入式服务器:内嵌了Tomcat、Jetty或Undertow等服务器,简化了部署过程。外部配置:支持外部化配置,可以在不同的环境中使用同一应用程序,通过YAML文件或属性文件进行配置。日志和监控:提供了日志记录和监控功能,方便开发人员对应用程序进行监控和调试。
Vue是一套用于构建用户界面的渐进式JavaScript框架。它采用组件化模式,提高了代码的复用率和维护性。Vue的核心库只关注视图层,易于上手且便于与第三方库整合。其特点包括声明式编码、虚拟DOM、数据驱动和单向数据流等。
@InitBinder// 必须有一个参数WebDataBinderpublic void initBinder(WebDataBinder binder) {//System.out.println(binder.getFieldDefaultPrefix());binder.registerCustomEditor(Date.class, new CustomDateEditor(new SimpleDateFormat("yyyy-MM-dd"), false));binder.registerCustomEditor(Integer.class, new PropertyEditorSupport() {@Overridepublic String getAsText() {return (getValue() == null) ? "" : getValue().toString();}@Overridepublic void setAsText(String text) {Integer value = null;if (null != text && !text.equals("")) {try {value = Integer.valueOf(text);} catch(Exception ex) {throw new UserException("数据格式输入不正确!");}}setValue(value);}});//binder.registerCustomEditor(Integer.class, null,new CustomNumberEditor(Integer.class, null, true));binder.registerCustomEditor(Float.class, new PropertyEditorSupport() {@Overridepublic String getAsText() {return (getValue() == null)? "" : getValue().toString();}@Overridepublic void setAsText(String text) {Float value = null;if (null != text && !text.equals("")) {try {value = Float.valueOf(text);} catch (Exception e) {throw new UserException("数据格式输入不正确!");}}setValue(value);}});}/*** 处理图片文件上传,返回保存的文件名路径* fileKeyName: 图片上传表单key* @throws IOException* @throws IllegalStateException*/public String handlePhotoUpload(HttpServletRequest request,String fileKeyName) throws IllegalStateException, IOException {String fileName = "upload/NoImage.jpg";MultipartHttpServletRequest multipartRequest = (MultipartHttpServletRequest) request;/**构建图片保存的目录**/String photoBookPathDir = "/upload";/**得到图片保存目录的真实路径**/String photoBookRealPathDir = request.getSession().getServletContext().getRealPath(photoBookPathDir);/**根据真实路径创建目录**/File photoBookSaveFile = new File(photoBookRealPathDir);if(!photoBookSaveFile.exists())photoBookSaveFile.mkdirs();/**页面控件的文件流**/MultipartFile multipartFile_photoBook = multipartRequest.getFile(fileKeyName);if(!multipartFile_photoBook.isEmpty()) {/**获取文件的后缀**/String suffix = multipartFile_photoBook.getOriginalFilename().substring(multipartFile_photoBook.getOriginalFilename().lastIndexOf("."));String smallSuffix = suffix.toLowerCase();if(!smallSuffix.equals(".jpg") && !smallSuffix.equals(".gif") && !smallSuffix.equals(".png") )throw new UserException("图片格式不正确!");/**使用UUID生成文件名称**/String photoBookFileName = UUID.randomUUID().toString()+ suffix;//构建文件名称//String logImageName = multipartFile.getOriginalFilename();/**拼成完整的文件保存路径加文件**/String photoBookFilePath = photoBookRealPathDir + File.separator + photoBookFileName;File photoBookFile = new File(photoBookFilePath);multipartFile_photoBook.transferTo(photoBookFile);fileName = "upload/" + photoBookFileName;}return fileName;}/*** 处理图片文件上传,返回保存的文件名路径* fileKeyName: 图片上传表单key* @throws IOException* @throws IllegalStateException*/public String handleFileUpload(HttpServletRequest request,String fileKeyName) throws IllegalStateException, IOException {String fileName = "";MultipartHttpServletRequest multipartRequest = (MultipartHttpServletRequest) request;/**构建图片保存的目录**/String photoBookPathDir = "/upload";/**得到图片保存目录的真实路径**/String photoBookRealPathDir = request.getSession().getServletContext().getRealPath(photoBookPathDir);/**根据真实路径创建目录**/File photoBookSaveFile = new File(photoBookRealPathDir);if(!photoBookSaveFile.exists())photoBookSaveFile.mkdirs();/**页面控件的文件流**/MultipartFile multipartFile_photoBook = multipartRequest.getFile(fileKeyName);if(!multipartFile_photoBook.isEmpty()) {/**获取文件的后缀**/String suffix = multipartFile_photoBook.getOriginalFilename().substring(multipartFile_photoBook.getOriginalFilename().lastIndexOf("."));/**使用UUID生成文件名称**/String photoBookFileName = UUID.randomUUID().toString()+ suffix;//构建文件名称//String logImageName = multipartFile.getOriginalFilename();/**拼成完整的文件保存路径加文件**/String photoBookFilePath = photoBookRealPathDir + File.separator + photoBookFileName;File photoBookFile = new File(photoBookFilePath);multipartFile_photoBook.transferTo(photoBookFile);fileName = "upload/" + photoBookFileName;}return fileName;}/* 向客户端输出操作成功或失败信息 */public void writeJsonResponse(HttpServletResponse response, boolean success, String message)throws IOException, JSONException {response.setContentType("text/json;charset=UTF-8");PrintWriter out = response.getWriter();// 将要被返回到客户端的对象JSONObject json = new JSONObject();json.accumulate("success", success);json.accumulate("message", message);out.println(json.toString());out.flush();out.close();}/* 向客户端输出操作成功或失败信息 */public void writeJsonResponse(HttpServletResponse response, String status, String message)throws IOException, JSONException {response.setContentType("text/json;charset=UTF-8");PrintWriter out = response.getWriter();// 将要被返回到客户端的对象JSONObject json = new JSONObject();json.accumulate("status", status);json.accumulate("message", message);out.println(json.toString());out.flush();out.close();}
DROP TABLE IF EXISTS `t_admin`;CREATE TABLE `t_admin` (`id` int(11) NOT NULL AUTO_INCREMENT,`username` varchar(30) NOT NULL,`userpwd` varchar(100) NOT NULL,PRIMARY KEY (`id`)) ENGINE=InnoDB AUTO_INCREMENT=2 DEFAULT CHARSET=utf8;## Data for table "t_admin"#INSERT INTO `t_admin` VALUES (1,'admin','admin');## Structure for table "t_commet"#DROP TABLE IF EXISTS `t_commet`;CREATE TABLE `t_commet` (`c_id` bigint(20) NOT NULL AUTO_INCREMENT COMMENT '评论编号',`parnet_id` bigint(20) DEFAULT NULL COMMENT '上级评论编号',`h_id` int(11) NOT NULL COMMENT '房屋租赁id',`o_id` int(11) NOT NULL COMMENT '订单编号',`u_id` int(11) NOT NULL COMMENT '用户id',`comment` varchar(300) NOT NULL COMMENT '评论内容',`c_addTime` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP COMMENT '评论时间',PRIMARY KEY (`c_id`)) ENGINE=InnoDB AUTO_INCREMENT=16 DEFAULT CHARSET=utf8;DROP TABLE IF EXISTS `t_users`;CREATE TABLE `t_users` (`u_id` int(11) NOT NULL AUTO_INCREMENT,`u_name` varchar(20) NOT NULL,`u_password` varchar(100) NOT NULL,`u_phone_number` varchar(11) DEFAULT NULL COMMENT '用户注册手机号码,用于找回密码',`u_nickname` varchar(20) CHARACTER SET utf8 COLLATE utf8_bin NOT NULL COMMENT '昵称',PRIMARY KEY (`u_id`),UNIQUE KEY `uniq` (`u_name`)) ENGINE=InnoDB AUTO_INCREMENT=12 DEFAULT CHARSET=utf8;## Data for table "t_users"#INSERT INTO `t_users` VALUES (3,'wym','123456','13556730677','wym'),(11,'lzk','lzk','18320495603','李先生');
如果需要系统源码可以扫下方小程序二维码自己下载即可~
好了今天关于这个话题就分享到这里。如果有需要代做毕设系统、代写论文、开题报告等服务的同学欢迎加QQ: 2752951132 咨询,请备注来意!!
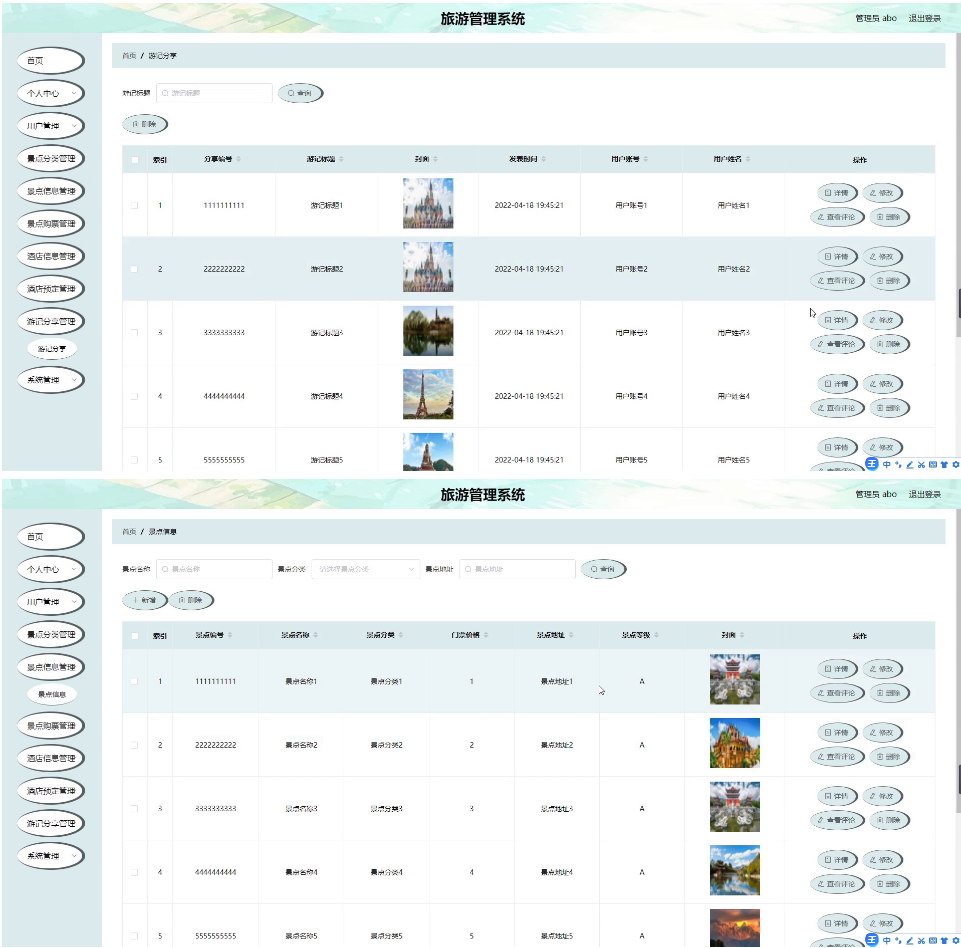
共有 0 条评论 - 基于springboot+vue的旅游管理毕设系统附带论文和设计说明文档