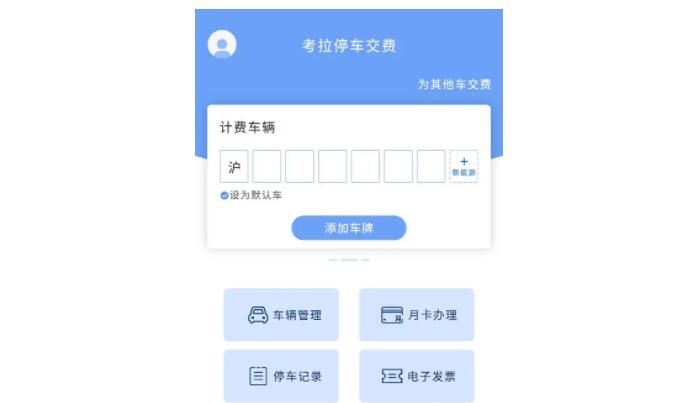
车牌号绑定功能是微信毕设小程序停车场收费管理毕业设计系统必须要开发的功能之一,后台管理毕设系统源码,用户可以在停车场收费小程序内直接绑定自己的车牌号,小程序毕设开发,车牌号绑定设计了普通车牌和新能源车票两种,小程序系统需要输入车牌号头两位和车牌号后五位才能点击添加,所有的车牌号数据都是保存在小程序云数据库中的,管理员可以在云开发后台管理系统中管理用户。

微信小程序停车场收费管理系统+云开发后台管理系统(车牌号绑定功能开发)WXML代码如下:
<!-- 车牌号码输入框 -->
<view wx:if="{{hasbinding==false}}">绑定车牌号
</view>
<view wx:if="{{hasbinding==true}}">已绑定车辆号码
<view wx:if="{{hasbinding==true}}">{{bindNumber}}</view>
</view>
<view>
<!-- 车牌号头两位 -->
<view>
<!-- <view bindtap='openKeyboard'>
<view class="carNumber-items-province carNumber-items-box-list">{{carnum[0] || ''}}</view>
<view class="carNumber-items-En carNumber-items-box-list">{{carnum[1] || ''}}</view>
</view> -->
<view bindtap='openKeyboard'>{{carnum[0] || ''}}</view>
<view bindtap='openKeyboard'>{{carnum[1] || ''}}</view>
<!-- 车牌号后五位 -->
<view bindtap='openKeyboard'>{{carnum[2] || ''}}</view>
<view bindtap='openKeyboard'>{{carnum[3] || ''}}</view>
<view bindtap='openKeyboard'>{{carnum[4] || ''}}</view>
<view bindtap='openKeyboard'>{{carnum[5] || ''}}</view>
<view bindtap='openKeyboard'>{{carnum[6] || ''}}</view>
<!-- 新能源 -->
<view class="carNumber-item {{showNewPower ? '': 'carNumber-item-newpower'}}">
<view wx:if="{{!showNewPower}}" bindtap='showPowerBtn'>
<view>+</view>
<view>新能源</view>
</view>
<view wx:if="{{showNewPower}}" bindtap='openKeyboard'>
{{carnum[7]}}
</view>
</view>
<!-- 确认提交车牌 -->
<button type="primary" bindtap="bindNumber" style="position: relative; left: 1rpx; top: -15rpx; width: 667rpx; height: 80rpx; display: flex; box-sizing: border-box" disabled="{{disabled_btn}}">
确定添加
</button>
<view>请输入真实有效的车牌号码,否则将无法正常绑定会员卡!</view>
</view>
</view>
<!-- 虚拟键盘 -->
<view hidden='{{!KeyboardState}}'>
<view>
<view bindtap='closeKeyboard'>关闭</view>
</view>
<!-- 省份简写键盘 -->
<view hidden="{{carnum[0]}}">
<view wx:for="{{provinces}}" wx:key="{{index}}">
<view wx:for="{{item}}" wx:key="{{index}}" data-val="{{itemlist}}" wx:for-item="itemlist" bindtap='bindChoose'>{{itemlist}}</view>
</view>
<view bindtap='bindDelChoose'>
<text class="font_family icon-shanchu keyboard-del-font">清除</text>
</view>
</view>
<!-- 车牌号码选择键盘 -->
<view class="keyboard-item iscarnumber" hidden="{{!carnum[0]}}">
<view wx:for="{{numbers}}" wx:key="{{index}}">
<view wx:for="{{item}}" wx:key="{{index}}" data-val="{{itemlist}}" wx:for-item="itemlist" bindtap='bindChoose'>{{itemlist}}</view>
</view>
<view bindtap='bindDelChoose'>
<text class="font_family icon-shanchu keyboard-del-font">清除</text>
</view>
</view>
</view>微信小程序停车场收费管理系统+云开发后台管理系统(车牌号绑定功能开发)JS代码如下:
// 获取应用实例
const app = getApp()
const db = wx.cloud.database()
const _ = db.command
Page({
/**
* 页面的初始数据
*/
data: {
// 省份输入
provinces: [
['京', '沪', '粤', '津', '冀', '晋', '蒙', '辽', '吉', '黑'],
['苏', '浙', '皖', '闽', '赣', '鲁', '豫', '鄂', '湘'],
['桂', '琼', '渝', '川', '贵', '云', '藏'],
['陕', '甘', '青', '宁', '新'],
],
// 车牌输入
numbers: [
["0", "1", "2", "3", "4", "5", "6", "7", "8", "9"],
["Q", "W", "E", "R", "T", "Y", "U", "I", "O", "P"],
["A", "S", "D", "F", "G", "H", "J", "K", "L", "港"],
["Z", "X", "C", "V", "B", "N", "M", "澳"]
],
carnum: [],
carNum: '',
showNewPower: false,
KeyboardState: false,
hasbinding: false,
bindNumber: '',
disabled_btn: false,
},
// 打开虚拟键盘
openKeyboard() {
this.setData({
KeyboardState: true
})
},
// 关闭虚拟键盘
closeKeyboard() {
this.setData({
KeyboardState: false
})
},
// 绑定输入号码
bindChoose(e) {
if (!this.data.carnum[6] || this.data.showNewPower) {
var arr = [];
arr[0] = e.target.dataset.val;
this.data.carnum = this.data.carnum.concat(arr)
this.setData({
carnum: this.data.carnum
})
}
},
// 清除按钮
bindDelChoose() {
if (this.data.carnum.length != 0) {
this.data.carnum.splice(this.data.carnum.length - 1, 1);
this.setData({
carnum: this.data.carnum
})
}
},
// 新能源按钮-弹出虚拟键盘
showPowerBtn() {
this.setData({
showNewPower: true,
KeyboardState: true
})
},
// 提交数据
bindNumber() {
this.setData({
carNum: this.data.carnum.join('')
})
if(this.data.carnum.length <= 7) {
db.collection('user').where({
_openid: app.globalData.openid,
}).update({
data: {
u_carNumber: this.data.carNum,
},
success: res=> {
console.log('绑定车辆成功')
toast.success({
message: '绑定成功!',
forbidClick: true,
duration: 1000,
})
this.setData({
disabled_btn: true,
})
}
})
}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
db.collection('user').where({
_openid: app.globalData.openid,
}).get({
success: res=> {
if(res.data[0].u_carNumber==''|| res.data[0].u_carNumber== 'undefined'){
console.log('当前用户没有绑定车牌号' + res.data[0].u_carNumber)
this.setData({
hasbinding: false
})
}else{
console.log('当前用户绑定的车牌号是:' + res.data[0].u_carNumber)
this.setData({
hasbinding: true,
bindNumber: res.data[0].u_carNumber,
disabled_btn: true,
})
}
}
})
},微信小程序停车场收费管理系统+云开发后台管理系统(车牌号绑定功能开发)WXSS代码如下:
/* 底边注释 */
.carNumber_title{
margin-bottom:.3em;
color:#999;
font-size:14px;
text-align: center;
}
/* 车牌号码 */
.carNumber-items{
text-align: center;
border-radius: 25%;
}
/* 数字键盘-省份列表 */
.carNumber-items-box{
width: 158rpx;
height: 90rpx;
border: 2rpx solid #CCCCCC;
border-radius: 4rpx;
display: inline-block;
vertical-align: middle;
position: relative;
margin-right: 30rpx;
}
.carNumber-items-province{
border-right: 1rpx solid #ccc;
}
.carNumber-items-box-list{
width: 76rpx;
height: 70rpx;
line-height: 70rpx;
text-align: center;
display: inline-block;
font-size: 18px;
margin:10rpx 0;
vertical-align: middle;
}
/* 虚拟键盘-新能源 */
.carNumber-items-box::after{
content: "";
width: 6rpx;
height: 6rpx;
position: absolute;
right: -22rpx;
top: 40rpx;
border-radius: 50%;
background-color: #ccc;
}
/* 虚拟键盘-车牌号后五位 */
.carNumber-item{
width: 76rpx;
height: 90rpx;
font-size: 18px;
text-align: center;
border: 2rpx solid #CCCCCC;
border-radius: 25rpx;
line-height: 90rpx;
display: inline-block;
margin:0 4rpx;
vertical-align: middle;
}
/* 新能源 */
.carNumber-item-newpower{
border: 2rpx dashed #A8BFF3;
background-color: #F6F9FF;
color: #A8BFF3;
font-size: 12px;
line-height: 45rpx;
}
/* 新能源按钮 */
.carNumber-newpower-add{
font-size: 18px;
}
/* 虚拟键盘 */
.keyboard{
height: auto;
background: #d1d5d9;
position: fixed;
bottom:0;
width: 100%;
left:0;
}
/* 虚拟键盘列表 */
.keyboard-item{
padding:10rpx 0 5rpx 0;
position: relative;
display: block;
}
/* 虚拟键盘-行 */
.keyboard-line{
margin:0 auto;
text-align: center;
}
/* 虚拟键盘-数字键-行 */
.iscarnumber .keyboard-line{
text-align: left;
margin-left: 5rpx;
}
/* 虚拟键盘-单个按钮 */
.keyboard-btn{
font-size: 17px;
color: #333333;
background: #fff;
display: inline-block;
padding:18rpx 0;
width: 63rpx;
text-align: center;
box-shadow: 0 2rpx 0 0 #999999;
border-radius: 10rpx;
margin:5rpx 6rpx;
}
/* 虚拟键盘-删除按钮 */
.keyboard-del{
font-size: 17px;
color: #333333;
background: #A7B0BC;
display: inline-block;
padding: 14rpx 8rpx;
box-shadow: 0 2rpx 0 0 #999999;
border-radius: 10rpx;
margin: 5rpx;
position: absolute;
bottom: 6rpx;
right: 20rpx;
}
/* 虚拟键盘-删除按钮的大小 */
.keyboard-del-font{
font-size:17px;
}
/* 虚拟键盘关闭键 */
.keyboardClose_btn{
float: right;
line-height: 70rpx;
font-size: 15px;
padding-right: 30rpx;
}
/* 关闭虚拟键盘 */
.keyboardClose {
height: 70rpx;
background-color: #f7f7f7;
overflow: hidden;
}
/* 确认按钮 */
.carNumber_btn{
width: 700rpx;
height: 80rpx;
margin-top: 35px;
background-color: burlywood;
color: white;
border-radius: 14rpx;
display: flex;
flex-direction: row;
box-sizing: border-box;
align-items: center;
justify-content: center;
}
/* 父布局 */
.function_scope{
box-shadow: 0rpx 10rpx 50rpx 10rpx rgba(85, 85, 85, 0.10);
border-radius: 15px;
margin: 15rpx;
padding: 10rpx;
}
/* 标题字体布局 */
.carNumber_parTitle{
text-align: center;
padding-top: 43px;
padding-bottom: 30%;
font-size:6vw;
font-weight: 800;
letter-spacing:3px;
}
.carNumber_text{
text-align: center;
color:rgba(56, 32, 190, 0.726)
}前面写了微信小程序停车场收费管理系统+后台管理系统(首页开发),微信小程序停车场收费管理系统+后台管理系统(个人中心开发)等两篇文章,想学的可以跟着博客一起学习,代码已经分享,需要的自己下载学习。
祝生活愉快!
「一个免费分享计算机毕业设计资源的网站」
微信&QQ扫码免费下载毕业设计资源
 QQ小程序
QQ小程序
 微信小程序
微信小程序















共有 0 条评论 - 微信毕设小程序停车场收费管理毕业设计系统+后台管理毕设系统源码,小程序毕设开发(车牌号绑定功能开发)